Strongholdさんの12種類 CSS3アニメーションで枠線に楽しい動きをつけてみたの中に、
四角形にマウスホバーするとプラスマークになるものがあります。
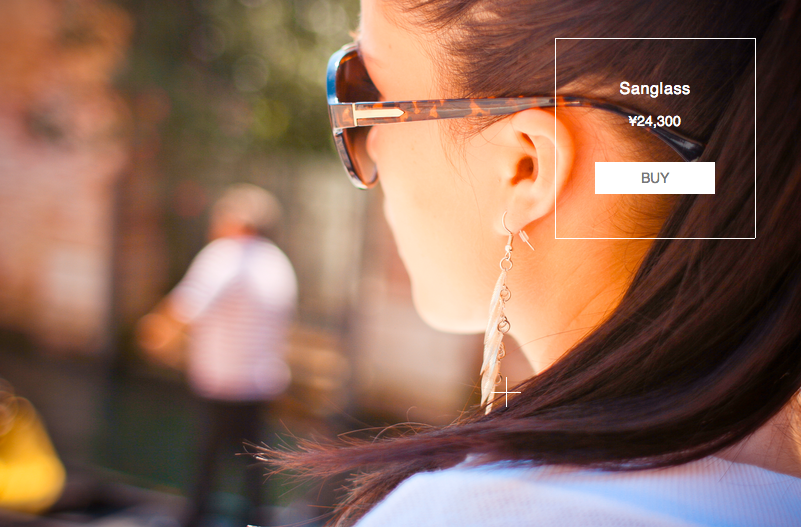
これを逆再生するようにすれば、商品説明の表示などに使えるかもと思い、
実装してみました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="container"> <div class="box" id="text1"> <div class="bd12 bd"> <div class="bdT"></div> <div class="bdB"></div> <div class="bdR"></div> <div class="bdL"></div> </div> </div> <div class="box" id="text2"> <div class="bd12 bd"> <div class="bdT"></div> <div class="bdB"></div> <div class="bdR"></div> <div class="bdL"></div> </div> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 |
.container { background: url("../images/sample.jpg") no-repeat top left; height: 600px; background-size: 900px auto; position: relative; width: 900px; margin: 30px auto; } .container .box { width: 200px; height: 200px; text-align: center; position: absolute; z-index: 20; } .container .bd div { background: #fff; position: absolute; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; } .container .bd div.bdT { width: 15%; height: 1px; top: 100px; left: 85px; } .container .bd div.bdB { width: 15%; height: 1px; top: 100px; left: 85px; } .container .bd div.bdR { height: 15%; width: 1px; top: 85px; left: 100px; } .container .bd div.bdL { height: 15%; width: 1px; top: 85px; left: 100px; } .container .bd12 div { -webkit-transition: all 0.2s; transition: all 0.2s; } .container .box:hover .bd12 div.bdT { width: 100%; -webkit-transform: translate(-85px, -100px); -moz-transform: translate(-85px, -100px); transform: translate(-85px, -100px); } .container .box:hover .bd12 div.bdB { width: 100%; -webkit-transform: translate(-85px, 100px); -moz-transform: translate(-85px, 100px); transform: translate(-85px, 100px); } .container .box:hover .bd12 div.bdR { height: 100%; -webkit-transform: translate(-100px, -85px); -moz-transform: translate(-100px, -85px); transform: translate(-100px, -85px); } .container .box:hover .bd12 div.bdL { height: 100%; -webkit-transform: translate(100px, -85px); -moz-transform: translate(100px, -85px); transform: translate(100px, -85px); } .container #text1 { top: 102px; right: 84px; } .container #text2 { top: 356px; right: 233px; } |
div.containerは背景に画像を敷くためのboxです。
その中にdiv.boxを作り、position: absolute;で
.containerの中で絶対値指定によりプラスマークを表示する位置を調整します。
また、div.bdTとdiv.bdBはプラスの横棒、
div.bdRとdiv.bdLはプラスの縦棒になっています。
それぞれdiv.boxの中心で重なりあうよう指定します。
マウスホバー時にdiv.bdTは上端に、div.bdBは下端に、
div.bdRは右端に、div.bdLは左端に移動し、
四角形の各ボーダーとなるよう指定します。
このようにすることで、マウスホバー前にはプラスマークが表示され、
マウスホバーをするとプラスが開いてdiv.box内の
コンテンツが表示されるようになっています。
ちょっとアレンジを加えてみただけですが、
とても勉強になりました。