Webサイトを作っていて、動画ではファイルが重たすぎるけど、
Gifアニメーションではきれいに見せることができない…といったときに、
最近良く見かける手法として、一枚の画像をコマ送りすることで
動画のように見せる、「スプライトアニメーション」という方法があります。
[参考]
スプライトアニメーションを使った最近のウェブデザイントレンド | つみきブログ
画像自体を一枚の縦長/横長の画像にして、
JSとcssにより背景の位置をずらしていくことで、
読み込み速度を心配することもなく、滑らかに、
動画よりもはるかに軽い容量で見せることが可能となる
非常に便利な方法なのですが、一番大変なのが一枚の画像にする、という手順かと思います。
そこで、Photoshopスクリプトを作成して、
エンターキーを叩くだけで一枚にずらっと並んだらステキだなと思い、
作成してみました。
下準備
動画ファイルをコマ送りで書きだした連番png/jpg画像が必要です。
Flashを使ってもいいのですが、多くのファイルを一括で指定できる、
Media Encoderがおすすめです。

Photoshop用JSXをスクリプトフォルダへ
ここで、複数の連番png/jpgコマ送り画像を一枚の縦長な画像にするためのJSXの登場です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
// レイヤーの数を数える var layerCount = activeDocument.artLayers.length; // キャンバスサイズを取得 var canvasWidth = activeDocument.width; var canvasHeight = activeDocument.height; // キャンバスサイズの縦をレイヤーの数*元のキャンバスの高さ preferences.rulerUnits = Units.PIXELS; activeDocument.resizeCanvas(canvasWidth,canvasHeight*layerCount,AnchorPosition.TOPCENTER); alert("レイヤー数は"+layerCount+"です"); alert("キャンバスサイズ横:"+canvasWidth+"キャンバスサイズ縦:"+canvasHeight); // docObj = activeDocument.artLayers; for (i=0; i<docObj.length; i++){ if (!docObj[i].isBackgroundLayer){ dx = 0; dy = canvasHeight*i; docObj[i].translate(dx,dy); } } |
→ Download
Photoshopでファイルを新規作成
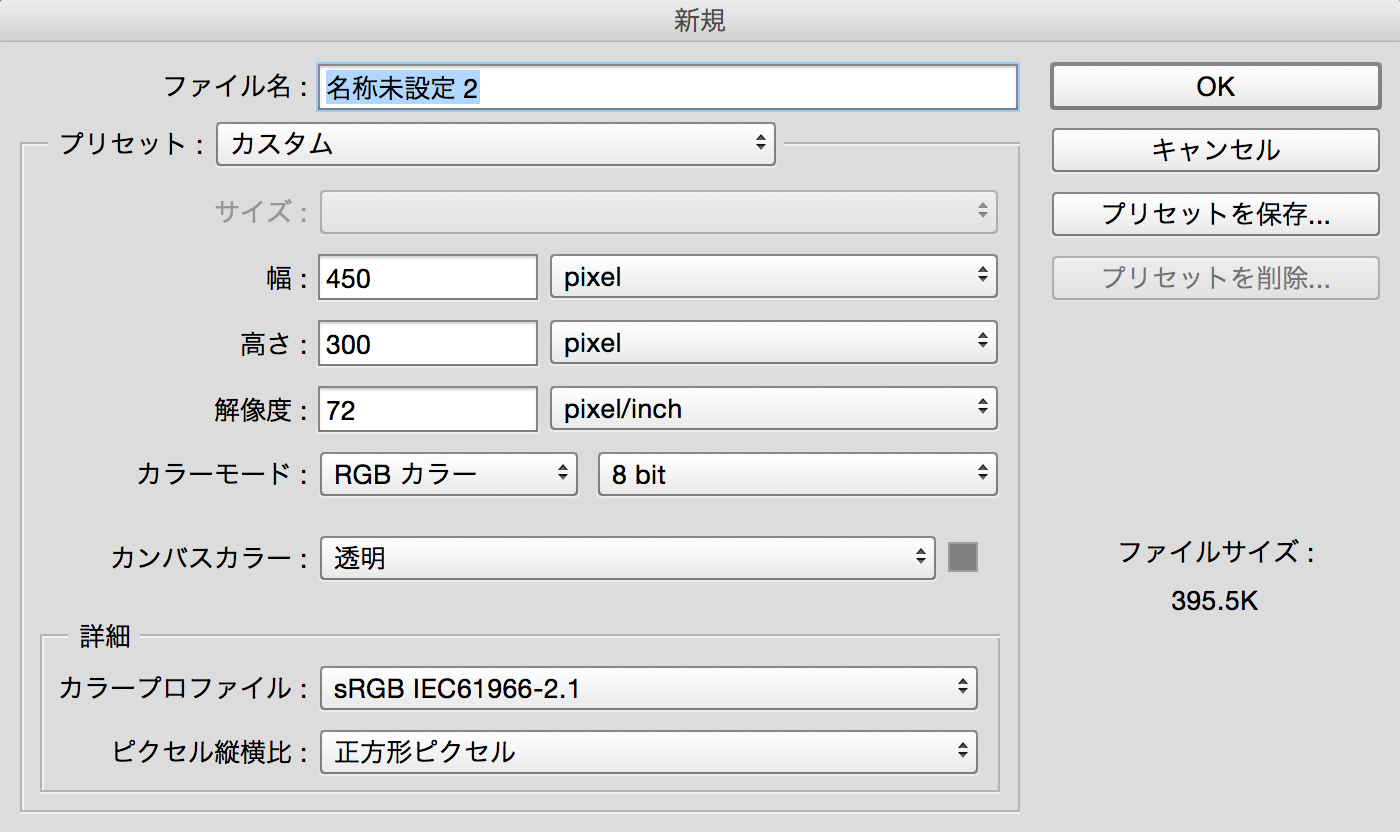
「ファイル>新規…」から、新規ファイルを作成します。
この時背景レイヤーができてしまわないよう、背景は透明にしておくことをおすすめします。

書きだした動画のコマ送り画像を配置
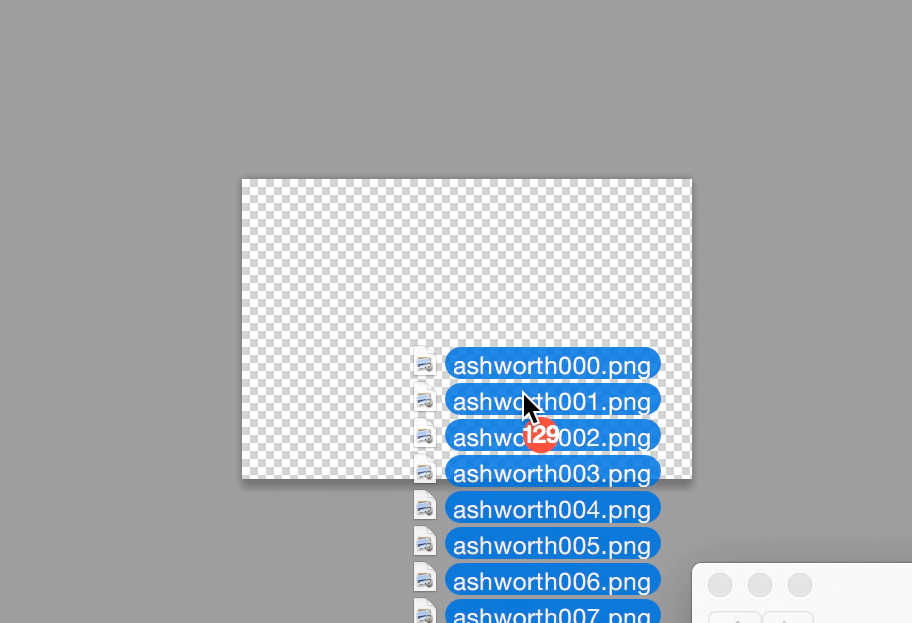
Finder上から動画のコマ送り画像をすべて選択して、
ドラッグ&ドロップでPhotoshop上に配置します。
この時、一枚ずつしか配置できないというPhotohopの仕様上、
returnキーを長押しor配置ボタンをひたすらクリック、ということをしないとなりません。。
(記事下部にて配置オートver.も紹介します)

スクリプトの実行
先ほどスクリプトフォルダに入れたスクリプトを実行します。
うまく実行できれば、下記のようにアラートが表示されて、
あとは待っていると、縦長に下から順に並べられた画像が生成されます。

配置の自動化について
このスクリプト、一枚ずつ画像をずらしていくことを考えると
ものすごく便利だとは思うのですが、配置の際に
ずっとreturnキーを押していないといけないのは非常に辛いです。
そこで、会社のスーパーエンジニア @cocopon さんにお聞きしたところ、
配置をオート化したJSXを作っていただきました!
本当にありがとうございます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
function importImageAsLayer(file, width, height) { // ファイルを読み込む app.load(file); // 読み込んだ画像をクリップボードにコピー var tmpDoc = app.activeDocument; tmpDoc.resizeImage(width, height); tmpDoc.selection.selectAll(); tmpDoc.selection.copy(); // コピーが完了したら閉じる tmpDoc.close(SaveOptions.DONOTSAVECHANGES); // コピーした画像を貼り付け var currentDoc = app.activeDocument; currentDoc.paste(); currentDoc.layers[0].name = file.displayName; } // ファイルを選択 var files = app.openDialog(); if (files.length === 0) { // 何も選択されていない exit(); } // ファイルのリストを名前順に並び替え files.sort(function(fileA, fileB) { return fileA.displayName.localeCompare(fileB.displayName); }); // キャンバスサイズを取得 var canvasWidth = activeDocument.width; var canvasHeight = activeDocument.height; // 1ファイルずつインポート var totalFiles = files.length; var i; var file; for (i = 0; i < totalFiles; i++) { file = files[i]; importImageAsLayer(file, canvasWidth, canvasHeight); } // レイヤーの数を数える var layerCount = activeDocument.artLayers.length; // キャンバスサイズの縦をレイヤーの数*元のキャンバスの高さ preferences.rulerUnits = Units.PIXELS; activeDocument.resizeCanvas(canvasWidth,canvasHeight*layerCount,AnchorPosition.TOPCENTER); alert("レイヤー数は"+layerCount+"です"); alert("キャンバスサイズ横:"+canvasWidth+"キャンバスサイズ縦:"+canvasHeight); // docObj = activeDocument.artLayers; for (i=0; i<docObj.length; i++){ if (!docObj[i].isBackgroundLayer){ dx = 0; dy = canvasHeight*i; docObj[i].translate(dx,dy); } } |
→ Download
オート化できて嬉しいのですが、難点は一枚ずつ画像を開いたものを
コピペしてスマートオブジェクトに変換しているため、
少し時間がかかってしまうようです。
好みに合わせて、お好きな方をお使いいただければと思います。
配置を一括でもっと素早くできる方法をご存知の方がいらっしゃいましたら、
ぜひ教えていただきたいです。
あとは一枚画像になったものを、JsやらCSS3やらで
background-positionをずらしながら見せれば、
動画のように見せることができます。
ちなみに、上記スクリプトを使用して、
Webサイトやアプリのインタラクションデザインのギャラリーサイトを開設しました。
よろしければ、見てみてください。
Interaction Design Gallery