THE GUILDにて開催されている、
社員研修的なProcessing勉強会のレポートです。
第1回、第4回に続いて、第10回目に参加したので、成果物とそれを作るまでの経緯を学習メモとしてまとめました。
今回のテーマは、第9回の「マウスインタラクション」の後編でした。
マウスのドラッグやダブルクリックイベントを使って遊んでみよう、
ということで、かねてよりずっとやりたかった、
マウスでびよ〜んびよ〜んとなるようなものを作ろうと思いました。
方針
ざっくり頭のなかに、
・何か曲線を描く式をつくって、その変数を動かしていく?(でもちょっとめんどくさそう)
・x軸方向に分割した位置に点を置いて、そのy座標を動かしていく?(でもちょっと大変そう)
と考えたところで、ベジェ曲線のことを思い出したので、
今回はベジェ曲線を使ってみようと思いました。
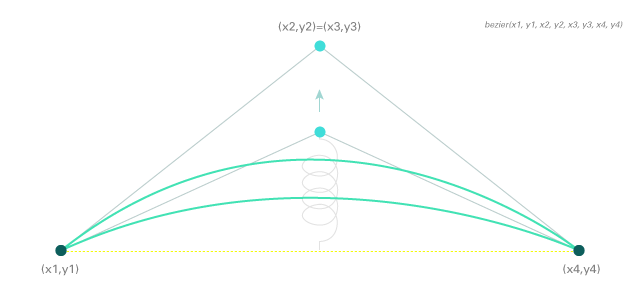
ベジェ曲線を描く式を調べてみて、
端点と端点のアンカーポイント2つのx軸は真ん中に固定、
y軸方向にバネの動きをするようにしてみたらなんとなくいけそうな気がして、
思っていたものが完成しました。

↑イメージ図
strokeだけだとかわいくなかったので、
物体になる部分を白色にぬりつぶして、今回の成果物のできあがりです。
塗りつぶすところでなかなかうまくいかず、
beginShape();
vertex();
を使って矩形として塗りつぶしたかったのですが苦戦しました。
ひとまず、アンカーポイントのy軸が真ん中より上の時には白く、
真ん中より下の時には黒く塗りつぶすことで解決しました。
成果物
今回の成果物がこちらです。

今後の課題
ぶよっとした物体を描くときの表現の向上
もっとマウスの位置に合わせてびよんとなる始点が変化するように
マウスのドラッグした方向に応じてびよん感が変化するように
波を波形として利用した表現への挑戦
・波のラインに合わせて移動していく何か
といった2つのことに挑戦していきたいと思います。
今年の目標として、この本を学びきることを掲げようと思います。