先日から投稿してきたCSS3ぽよんっシリーズ
CSS3でマウスオーバーすると画像がぽよんっと動くアニメーション
続・CSS3でマウスオーバーすると画像がぽよんっと動くアニメーション
2回目でちらつきを修正する際に、jQueryに頼らざるをえない!と思ってしまったのですが、ご指摘いただき、CSSのみで実装が可能ということがわかりました。
今回こそ完結編としてCSSだけでなめらかな、ぽよんっ!を実装していきます。
DEMO
別ウィンドウで開く
HTML
|
1 2 3 4 5 |
<div class="box"> <div class="animBallBox"> <div class="animBall"></div> </div> </div> |
前回と変わっていません。
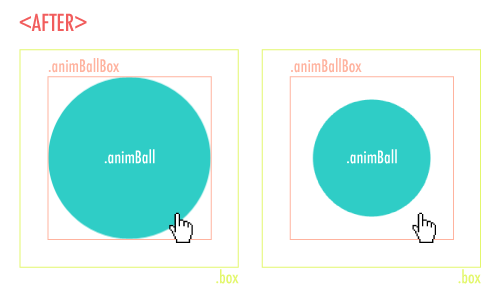
.animBallBoxという大きさが固定された箱の中に、.animBallという動かす丸を入れています。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
.box { width: 200px; height: 200px; position: relative; } .animBall { width: 60px; height: 60px; background-image: url(../images/sample.png); background-size: 100% 100%; } .animBallBox { position: absolute; top: 50%; left: 50%; width: 60px; height: 60px; margin-top: -30px; margin-left: -30px; } .animBallBox:hover > .animBall { animation: animScale 0.4s ease-out; transform-origin: 50% 50%; -webkit-animation: animScale 0.4s ease-out; -webkit-transform-origin: 50% 50%; -moz-animation: animScale 0.4s ease-out; -moz-transform-origin: 50% 50%; } @keyframes animScale { 0% { transform: scale(0.8, 0.8); } 40% { transform: scale(1.2, 1.2); } 60% { transform: scale(1, 1); } 80% { transform: scale(1.1, 1.1); } 100% { transform: scale(1, 1); } } @-webkit-keyframes animScale { 0% { -webkit-transform: scale(0.8, 0.8); } 40% { -webkit-transform: scale(1.2, 1.2); } 60% { -webkit-transform: scale(1, 1); } 80% { -webkit-transform: scale(1.1, 1.1); } 100% { -webkit-transform: scale(1, 1); } } @-moz-keyframes animScale { 0% { -moz-transform: scale(0.8, 0.8); } 40% { -moz-transform: scale(1.2, 1.2); } 60% { -moz-transform: scale(1, 1); } 80% { -moz-transform: scale(1.1, 1.1); } 100% { -moz-transform: scale(1, 1); } } |
変更したのは21行目の
.animBallBox:hover > .animBallです。
前回も説明させていただいたとおり、ちらつきを抑えるために
.animBallBoxにマウスオーバーした際に.animBallをアニメーションさせています。

CSSセレクタを使いこなせばある程度のことはjQueryに頼らなくてもできるようです。
参考にさせていただきました。