多くの人にとって、Webサイトを見ることがどんどん日常に馴染んできている中で、
他のサイトとの差別化や、ユーザーへの配慮に必要不可欠となってくるのが
マイクロインタラクションです。
この記事では、細部にこだわったサイトをつくるために
簡単に導入できるWebサービスやjQueryプラグインを紹介します。
マイクロインタラクションとは?
そもそも、マイクロインタラクションとは何かと言うと、
「製品の最小単位のインタラクション」として定義されています。
(マイクロインタラクション ―UI/UXデザインの神が宿る細部 より)
米国のデザイナー/建築家であるチャールズ・イームズの名言に、
「細部は単なる細部にとどまりません。細部こそが製品を作り上げるのです」
とあるように、今後ユーザーに「なんとなく使いやすい」「なんとなく、つい見てしまう」
といった体験をしてもらえるようなWebサイトやアプリをつくる上で、
マイクロインタラクションへの配慮がより求められてくると思います。
本の内容については、
こちらに非常にわかりやすくまとまっています。
http://website-usability.info/2013/08/entry_130819.html
それでは、そんなマイクロインタラクションにこだわったサイトをつくる時に
簡単な導入を手助けてくれるWebサービス/jQueryを
紹介したいと思います。
マイクロインタラクションの簡単な導入を手助けてくれるWebサービス/jQuery 7選
1. パスワードの強度をリアルタイム表示
ユーザーが入力したパスワードの強度を
常に表示してくれるjQueryプラグインです。
http://mypocket-technologies.com/jquery/password_strength/
2. プリローダー(くるくる)その1
よく見かける「くるくる」をはじめとした
21パターンの中から選び、アイコンの色や背景の色、サイズなど
カスタマイズしてダウンロードをすることができます。
ユーザーに処理中であることを明示することで、
安心して待ってもらうことができます。
3. プリローダー その2
こちらはCSSのみでアニメーションするプリローダーです。
CSS3のtransformを使っているので、
IE9以上(2014年6月現在)対応で良い場合は、こちらも便利です。
http://projects.lukehaas.me/css-loaders/
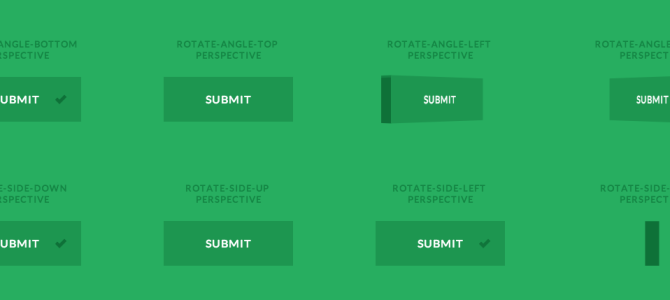
4. ボタンのプログレス表示
送信完了までの進行具合を表示してくれます。
上記のプリローダーと同様に、
ユーザーに処理中であることを明示することで、
安心して待ってもらうことができます。
http://tympanus.net/codrops/2013/12/12/progress-button-styles/
5. サイトのプログレスバー
プラグインを読み込むと、
プログレスバーをテーマカラーを設定後、
12パターンから選んでcssをコピペするだけで
簡単にプログレスバーが実装できます。
http://github.hubspot.com/pace/docs/welcome/
6. アニメーションアイコン
「+」が「×」に、「再生ボタン」が「停止ボタン」に、
といったようなユーザーのクリックの動作を
補助するアイコンが揃っています。
アニメーションも非常に気持ちのよいものになっています。
http://tympanus.net/Development/AnimatedSVGIcons/
7. スクロールでヘッダー固定
ページの途中にヘッダーがあり、
上までスクロールすると固定される実装を
簡単にしてくれるjQueryプラグインです。
http://senthilraj.github.io/ScrollNaviJs/
どれも非常に簡単に導入できるので、ぜひ使ってみてください。