今年9月から新宿私塾朗文堂に通い始めたこともあり、
日々の仕事の中でWeb上でもっときれいに文字を見せたい、
もっと読みやすくしたい、と思うことが多くなりました。
そこで、文字を少しでもきれいに見せたいときに役立ちそうな
font-smoothingの備忘録兼紹介記事です。
概要
最近Google+で「レフ女」という活動をしているのですが、
Google+は全体的にスッキリとした印象があり、
文字がきれいだなと思って調べていた所発見したのが「-webkit-font-smoothing」です。
cssで設定できるテキストレンダリング方式で、
下記3つの値を持っています。
|
1 2 3 |
-webkit-font-smoothing: none; -webkit-font-smoothing: antialiased; -webkit-font-smoothing: subpixel-antialiased; // Safari での Default値 |
さらに調べてみたところ、Firefox用の「-moz-」でも似たようなレンダリング指定方法はあるようです。
|
1 2 |
-moz-osx-font-smoothing: auto; -moz-osx-font-smoothing: grayscale; |
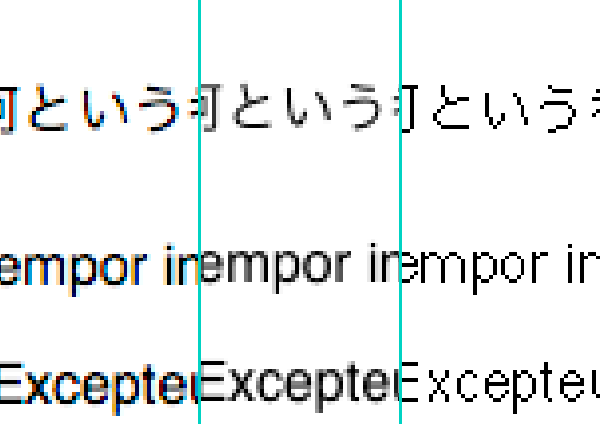
サンプル その1
上記各値をそれぞれ実験してみました。
まずは、-webkit-font-smoothingを使用したもののサンプルです。

次に、-moz-osx-font-smoothingを使用したもののサンプルです。

ブラウザ上からは、こちらからサンプルを見ることができます。
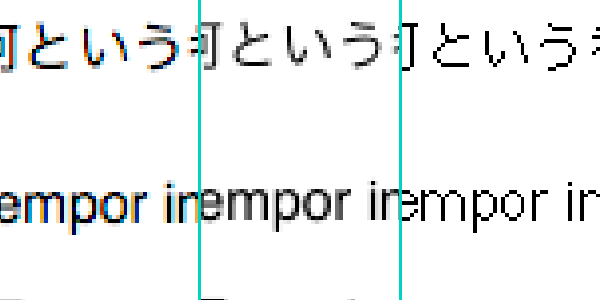
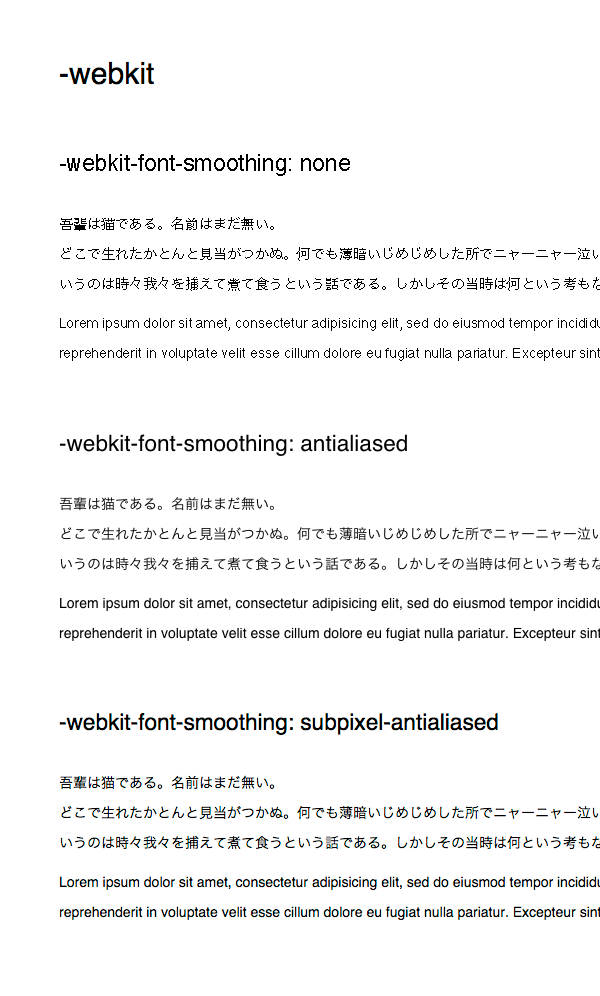
サンプル その2
さらに、-webkit-font-smoothingで見ているときを拡大して見てみました。
左から順に、antialiased、subpixel-antialiased、noneです。

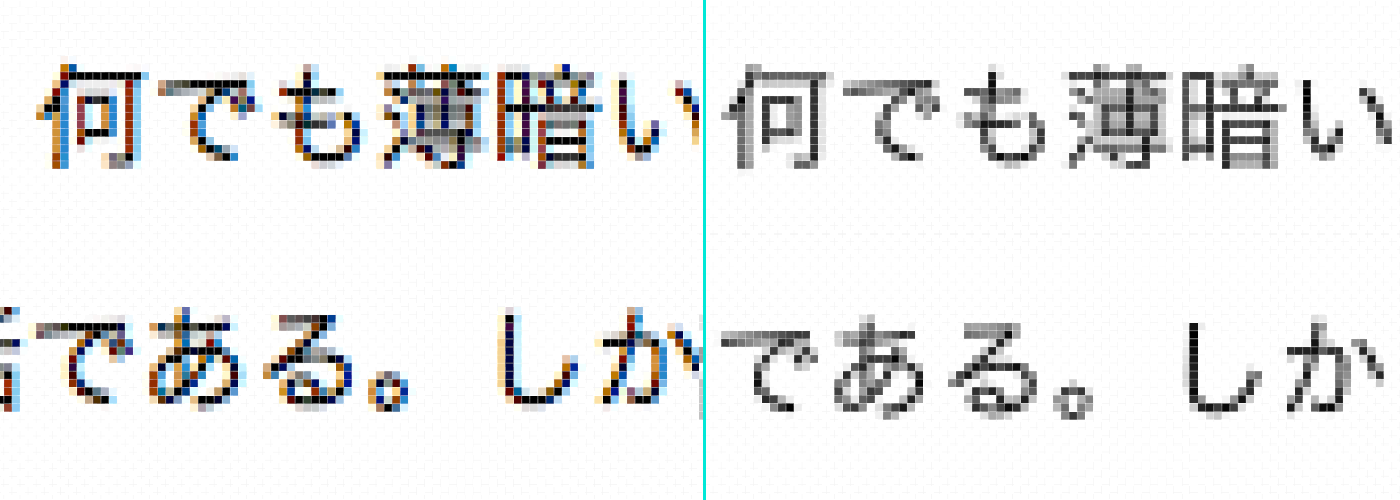
次に、-moz-osx-font-smoothingで見ている時を拡大してみました。
左がnone、右がgrayscaleです。

結論
-webkit-の方に関しては、
英語だけのタイトル(特にfont-weight:boldのとき)などには、antialiasedがきれいに映えますが、
日本語を含むテキストの場合には、細くなりすぎて読みづらくなってしまう可能性もありそうです。
-moz-の方に関しては、
-webkit-にantialiasedと指定した時のみgrayscaleを指定すると、
ブラウザ間での見え方の差が小さくすみそうだなと思いました。
ちなみにこのサイトでは、
|
1 2 |
-webkit-font-smoothing: subpixel-antialiased; -moz-osx-font-smoothing: none; |
という設定にしています。
参考にさせていただきました:
http://qiita.com/htomine/items/3086f30ca09adea2f8e0
本文など、これまで「環境依存だから」といって、
デバイスフォントが関わってくる部分をおざなりにしているWebサイトが数多くあると思います。
特に技術の進化により仕様も10年前と比べてだいぶ制御しやすくなってきている以上、
Webが持つ本来の「情報伝達」という意味を最大限引き出すためには、
Webデザイナーと名乗る人は、
もっと文字の「見え方」「読みやすさ」に気を配るべきなのではないでしょうか。
(という自分への戒めでもあります)
おまけ
他にも、私が美しいと思ったTIPSを紹介します。
・CSSでUnicodeを指定して和欧混植
http://fontplustips.com/tips/item/15-webtypobasic5.html
・ヒラギノとHelvetica Neue の混植スタイル
http://qiita.com/Tadaki/items/b7e1f337ddeeb1d8f115
このあたりについては、また次回以降に詳しく記事を書こうと思います。
追記
font-smoothingの切り替えに使えそうな@mixinがありました。
http://maximilianhoffmann.com/posts/better-font-rendering-on-osx