THE GUILDにて開催されている、
社員研修的なProcessing勉強会のレポートです。
前回ブログに書いたのは、第1回目の内容でしたが、
第2回は今度書くことにして(たぶん)、
第3回は体調不良でお休みしてしまったので、
第4回の内容になります。
今回のテーマは、第3回の「いっぱい動かす」の後編でした。
課題などもなく、ざっくりとしていたので、
手探りで何かおもしろい・気持ちのよいアニメーションをするようなものを
探していくことにしました。
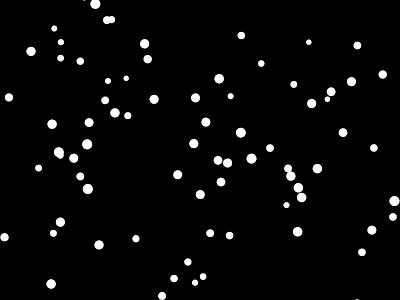
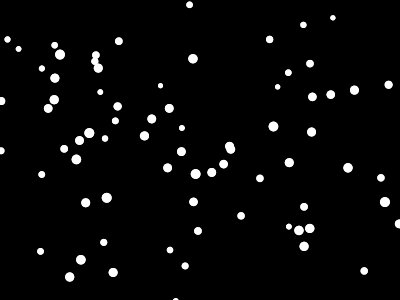
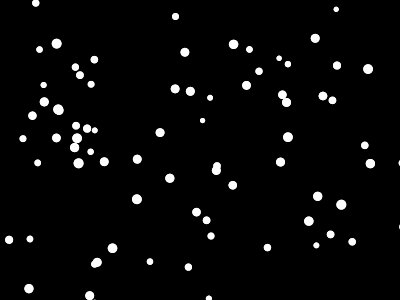
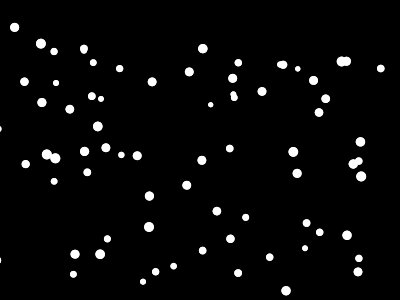
1. 点たちをランダムウォークさせる
まずは、「いっぱい」点を描いて、ひとまずランダムウォークさせてみました。
(参考:http://fladdict.net/blog/2014/10/visual-coding-1.html)

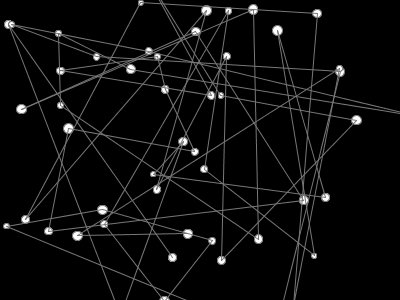
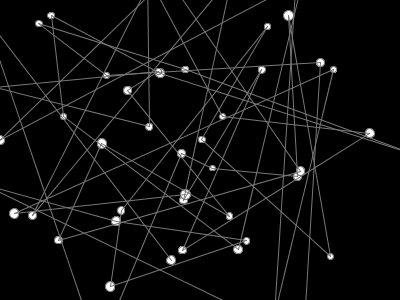
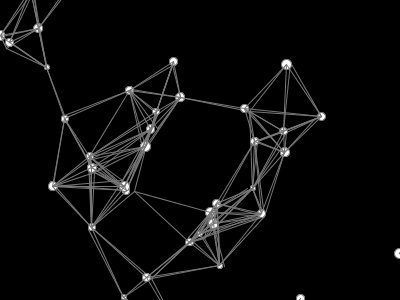
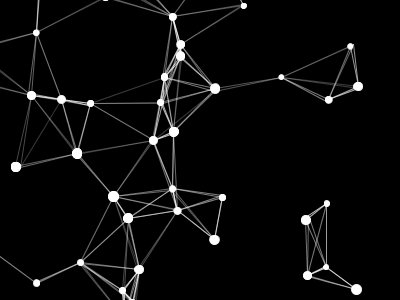
2. 点たちをつなげてみる
次に先ほど描いた点たちの中心同士をつなげてみることにしました。
つなげる方法としてまず思いついたのが、
点を描くときに使用していた配列の隣り合っているもの同士の中心をつなげる、
というものでした。

しかしこれでは、線でつながっていることに意味が見えず、
非常に不自然です。
そこで、距離が近いものはつなぎ、遠いものはつながない、
ということを考えてみました。
いろいろ悩んだ結果、まずは
for文を入れ子に使って全部の点と点の距離を出した上で、
距離が100以下のものだけつなぐ、というようにしてみました。

少しやりたいことに近づいてきた気がします。
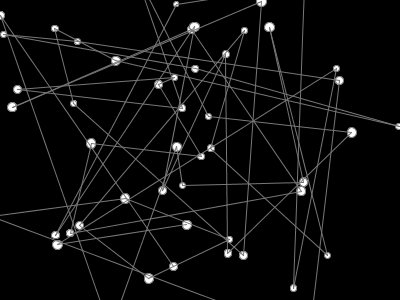
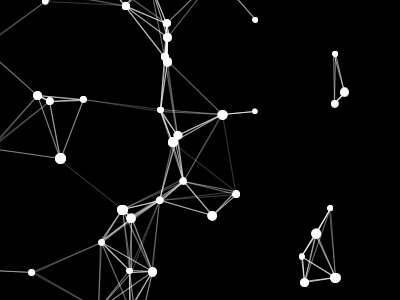
3. 点たちをつなげる線の色と距離に関係を持たせる
ここで、深津さんから、
「遠いものほど線の色を薄く、近いものは線の色を濃くしてみたら?」
と教えていただいたので、
距離と線の色に関係性を持たせました。

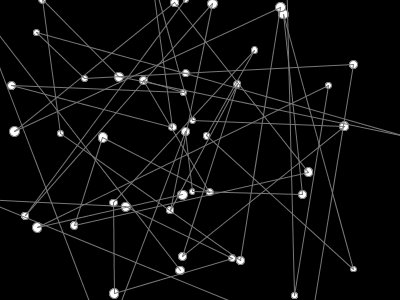
さらに、「点よりも点と点をつないでいる線の方が意味があるものなんじゃない?」
とヒントをもらったので、
点を小さく、ランダムウォークも速度のランダムウォークに変えたりして、
ブラッシュアップしていきました。
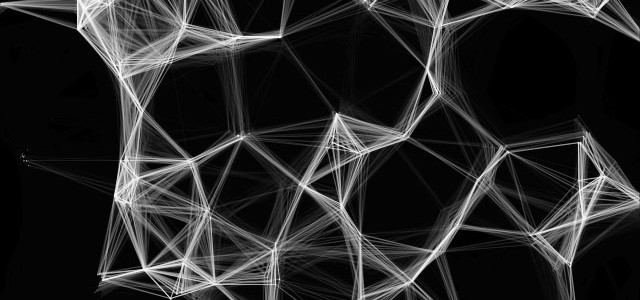
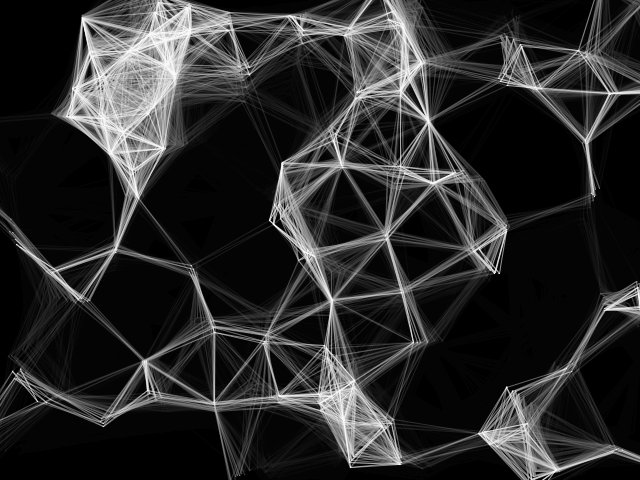
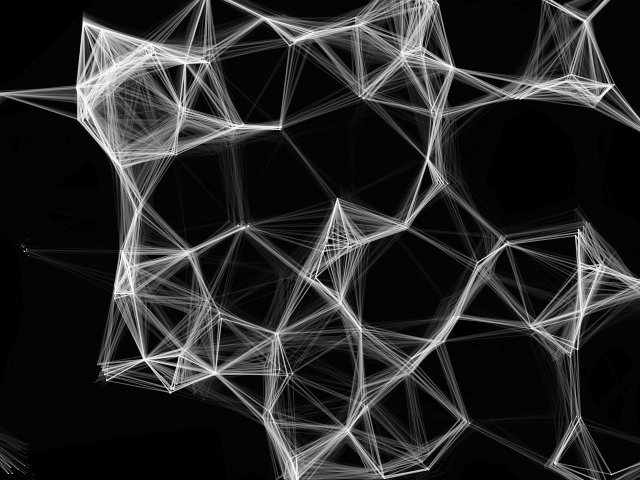
4. 成果物
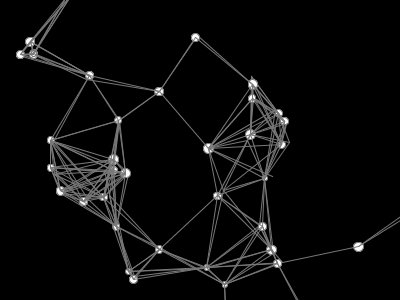
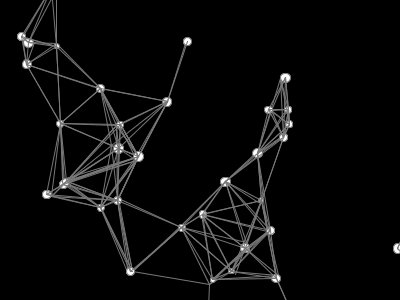
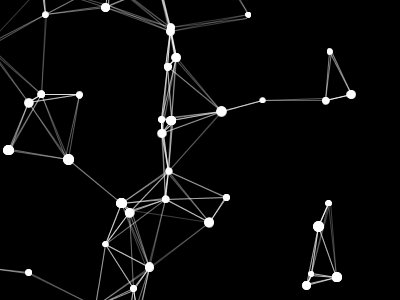
今回の成果物その1がこちらです。

gifがだいぶ重たくカクカクしているので、
よろしければ下記リンクからWeb上で見てみてください。
https://chocolu.net/blog/example/141114_processing04/01/
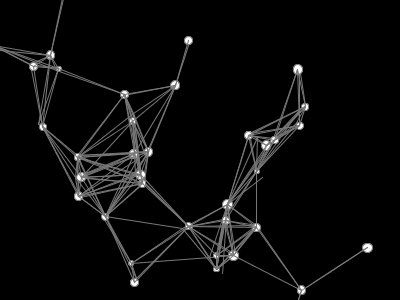
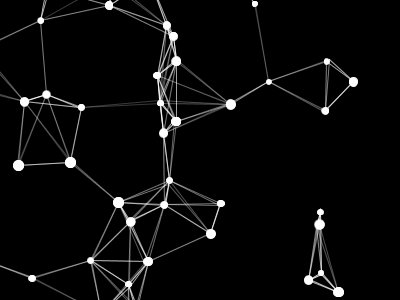
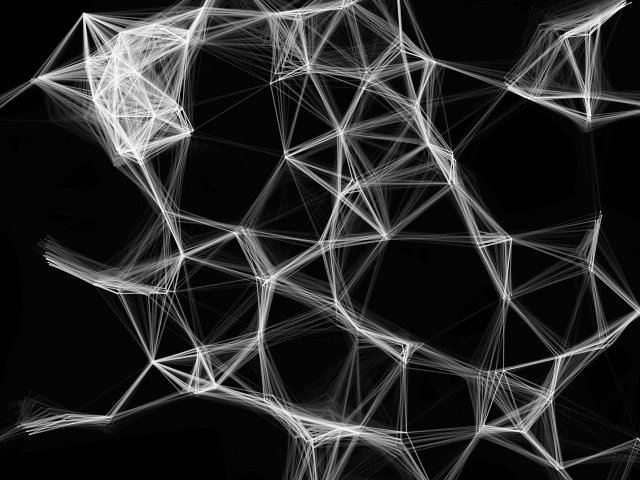
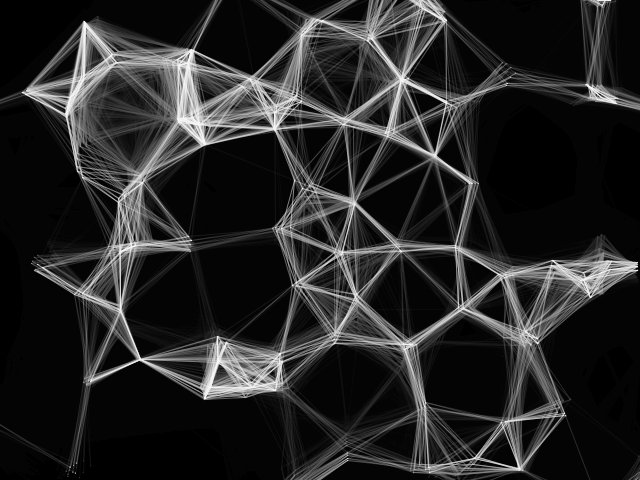
そしてさらにそれをブラッシュアップした成果物その2がこちらです。

https://chocolu.net/blog/example/141114_processing04/02/
5. まとめ
これまでは、ランダムに何かを配置するだけでしたが、
ランダムに配置されたもの同士の関係性から生まれるもの=偶然性、
の面白さに気がつくことができました。
また、普段デザインをしているときであったり、
単純なjsを書いている時というのは、
何か1つの解を必死に探しているようなイメージなのですが、
今回作ったようなものというのは
偶然から生まれるものがより良くなるように調整していくという、
1つの解ではなく領域を探すような脳みその使い方が必要なのかなと思いました。
ブログを書く際に大変お世話になっている、
Processingをgif画像として出力するライブラリについて、
cocoponさんがとてもわかりやすくまとめてくださっています!
http://cocopon.me/blog/?p=5128