Webサイトを作っていると、
「どんな環境でも、きれいに見える」
ということがどんなに大切かを日々実感しています。
iPhone6 Plusでは@2xどころか、@3xになってしまったりと、
これからもデバイスの多様化・ユーザー環境の多様化は
どんどん進んでいくのだと思います。
その多様なデバイス1つ1つに対応していくのはとても大変なので、
それをどう効率よく、美しく見せるか、ということを
考えていかないといけないですね。
そこで今日は、アイコンを使う際にとても便利な
通称「アイコンフォント」の作り方について書きたいと思います。
フォント化する際には、「IcoMoon」というWebサービスを利用します。
1. Illustratorでアイコンを作る
Adobe Illustratorを使って、アイコンを作ります。
アートボートのサイズは正方形であれば何でも良さそうです。
今回100px四方でつくってみました。

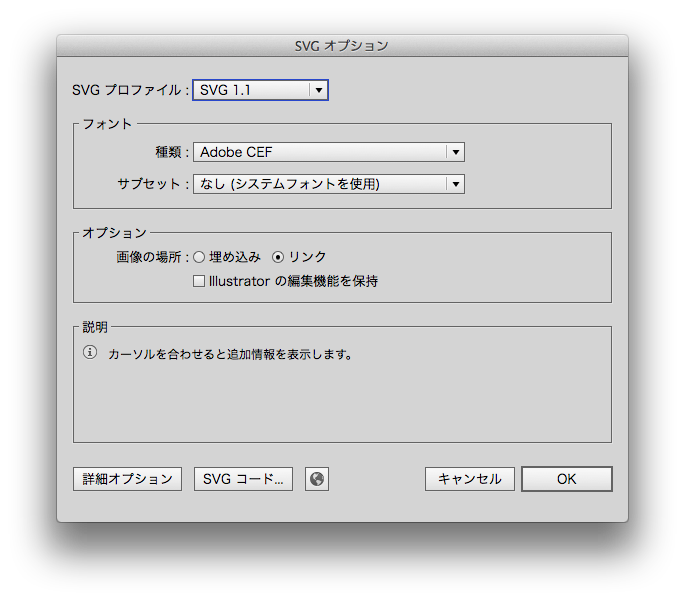
2. svgとして保存する
svgとして保存します。

保存する際、「オプション」内の「画像の場所」については、
一応どちらを選択しても大丈夫でしたが、
埋め込みにするとファイルが重くなってしまうので「リンク」での配置を推奨します。
参考:http://helpx.adobe.com/jp/illustrator/kb/5710.html
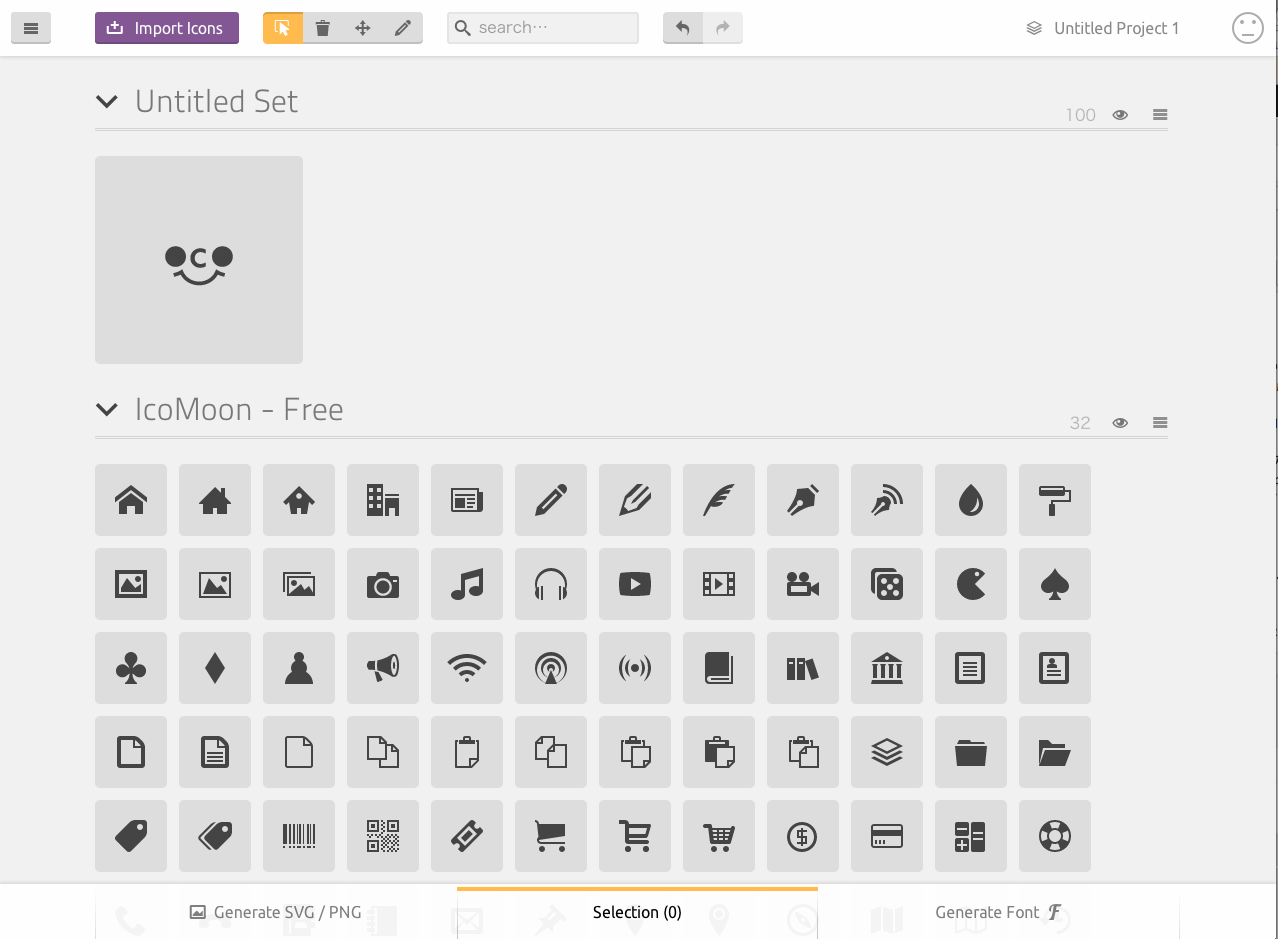
3. svgファイルをアップロード
先ほどもあげた「ICONVAULT」へアクセスし、ファイルをアップロードします。
左上のImportIconsからアップロードすることができます。
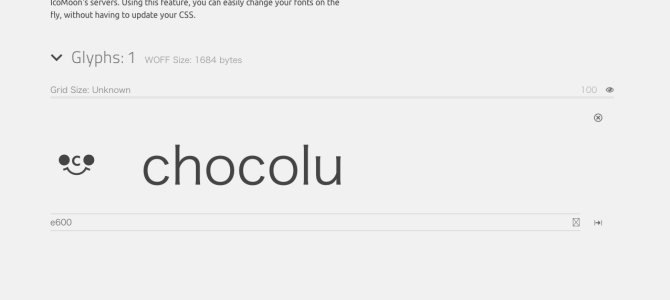
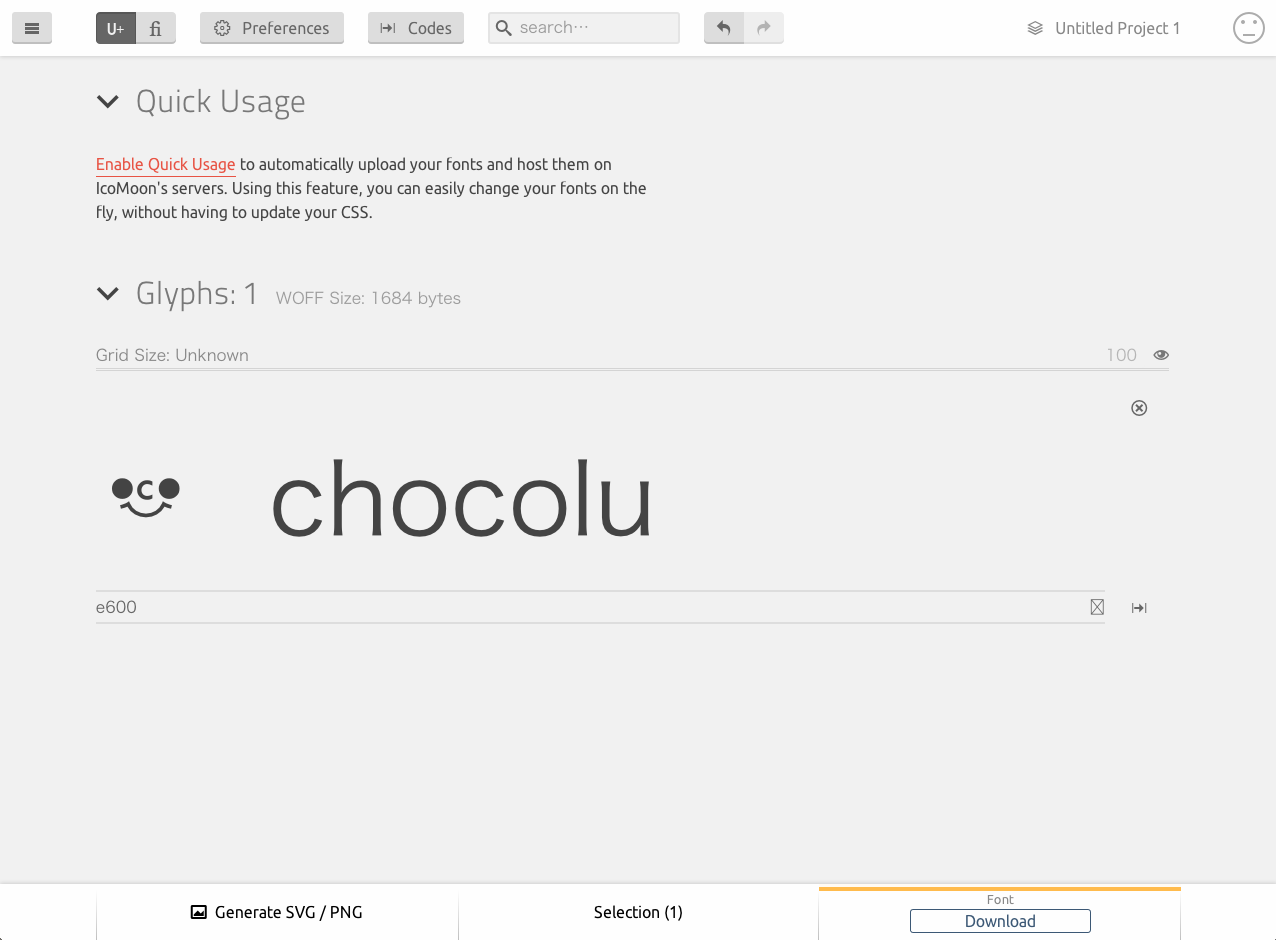
4. フォントを生成する
自分でアップロードしたものや、
それ以外にもIcoMoon内にあるアイコンを使うものだけ選択したら、
右下の「Font」タブをクリックし、生成画面へと移動します。
アイコン自体の名前を変更することができます。

5. フォントをダウンロード
名前の変更を終えたら、右下の「Font」タブの下の「Download」をクリックすると
デモファイルとフォントファイル一式がダウンロードされます。

あとは、fontsファイルを使用したいhtmlファイルの中へ入れて、
|
1 2 3 4 5 6 7 8 9 10 |
@font-face { font-family: 'icomoon'; src:url('fonts/icomoon.eot?-2kl9nb'); src:url('fonts/icomoon.eot?#iefix-2kl9nb') format('embedded-opentype'), url('fonts/icomoon.woff?-2kl9nb') format('woff'), url('fonts/icomoon.ttf?-2kl9nb') format('truetype'), url('fonts/icomoon.svg?-2kl9nb#icomoon') format('svg'); font-weight: normal; font-style: normal; } |
のように、フォント設定をcss内へ記述すれば自由に使用することができます。
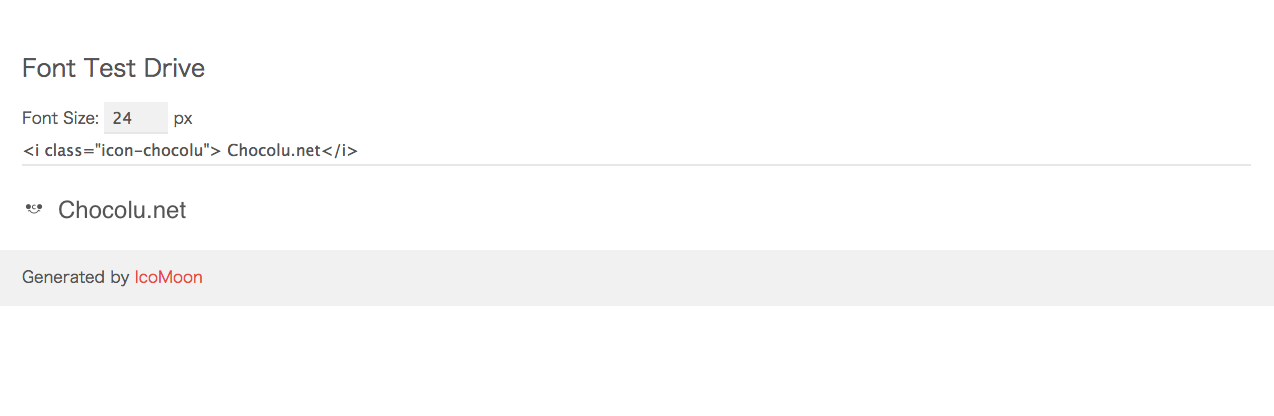
|
1 |
<i class="icon-xxxxx"></i> |
のように使いたい場合は、ダウンロードしたフォルダ内のstyle.cssを丸ごとコピペすれば使用可能です。
自分で作ったアイコンがフォント化できると、
@2xも@3xもわざわざ画像を作る必要がないので
手間がすごく省けそうです。
これからどんどん活用していきたいと思います。